ホームページのメニューを作成します
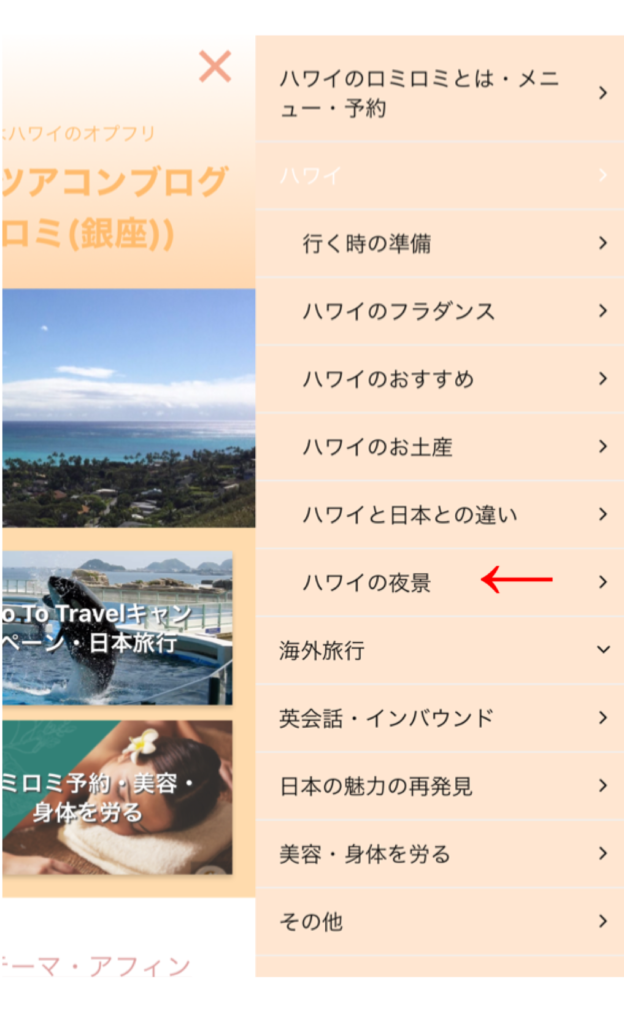
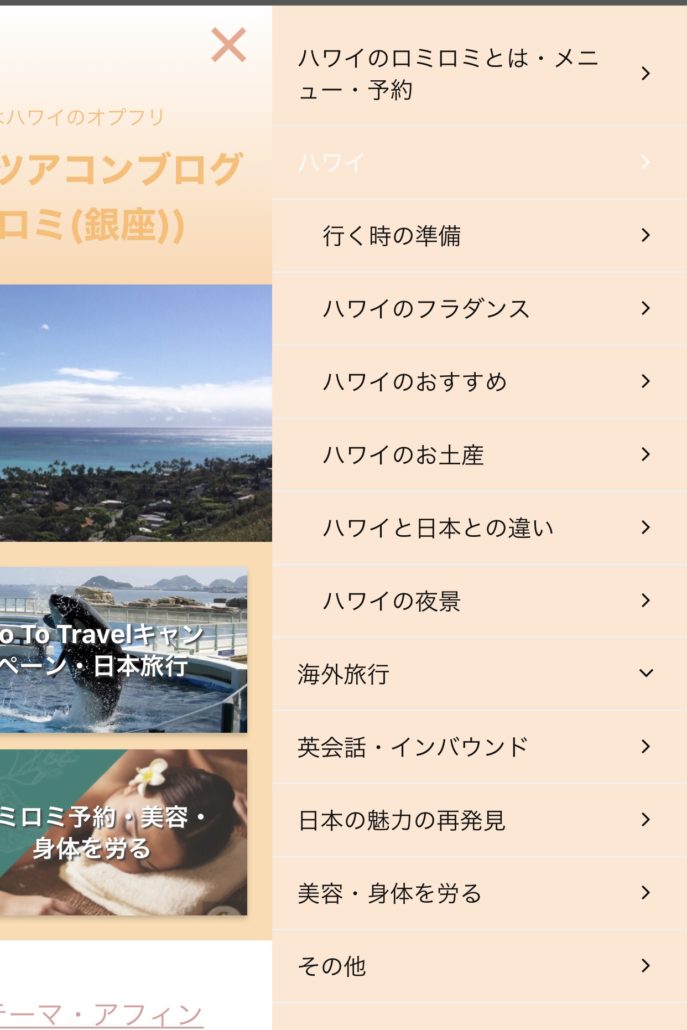
スマホなら↓

ホームページならよく見かけるものです
- グローバルメニュー
- グローバルナビゲーション
- グローバルナビ
- グロナビ
と呼ばれています
これは、トップページ以外にも、ブログなど全ページに共通して設置されます
どこからも、このメニューをクリックすると一覧を見ることができます

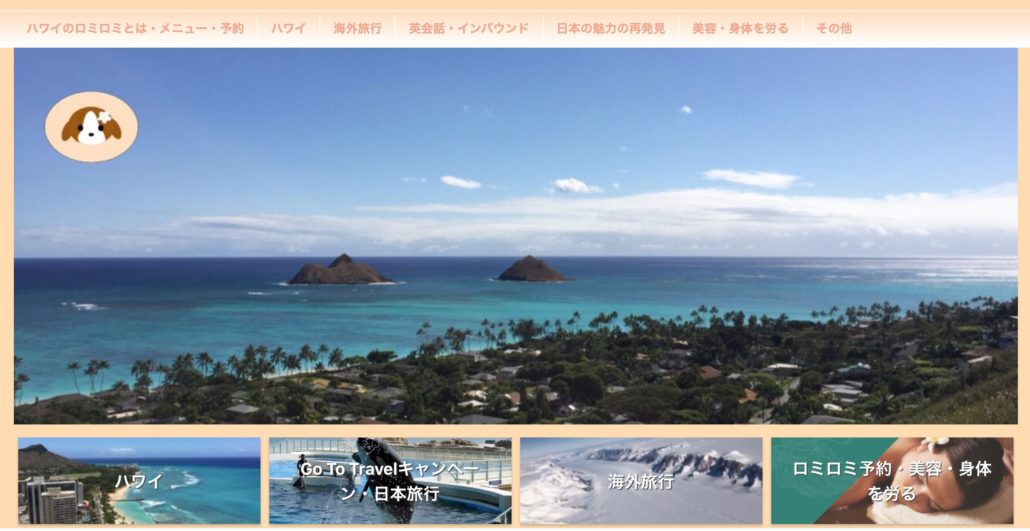
パソコンの表示なら、また違う表示になります

それでは、まず設定の仕方は
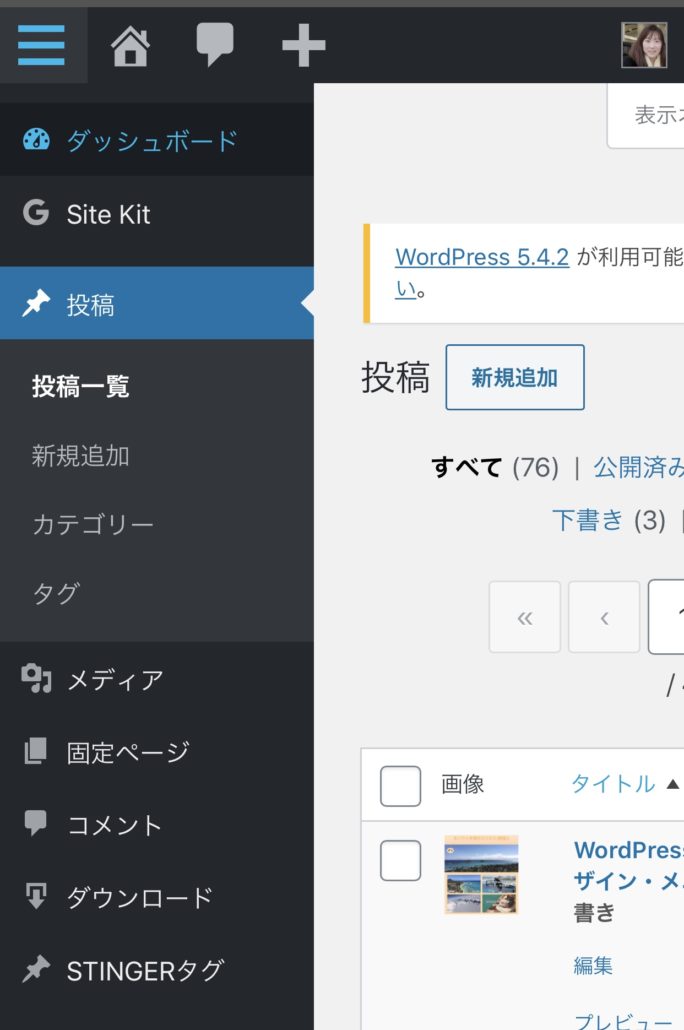
①カテゴリーを作成
投稿の中に、カテゴリーがあります
カテゴリーをクリックします

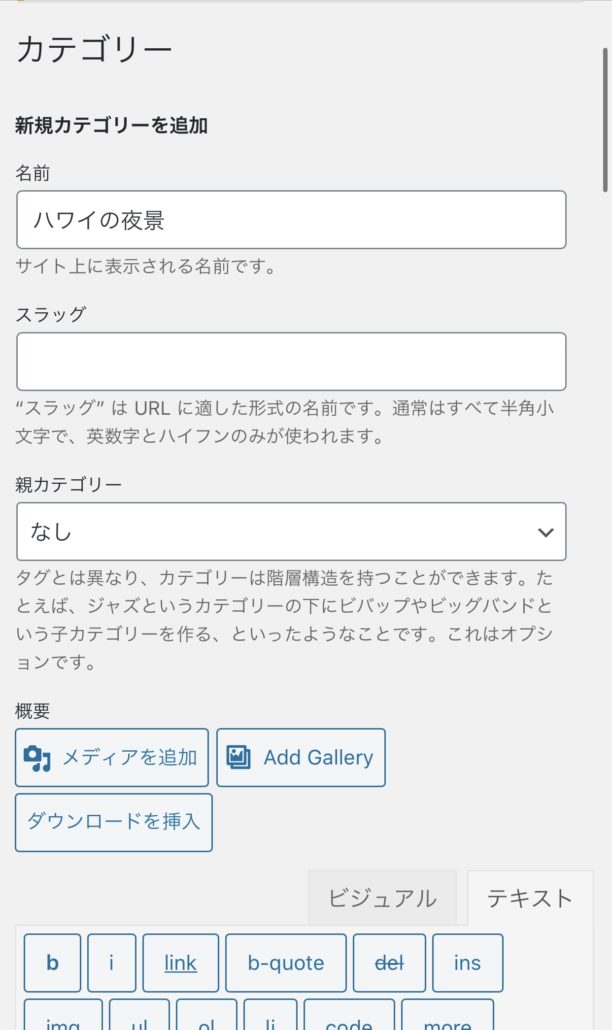
カテゴリーに、例:ハワイの夜景と入力

その入力した場所から2つ目
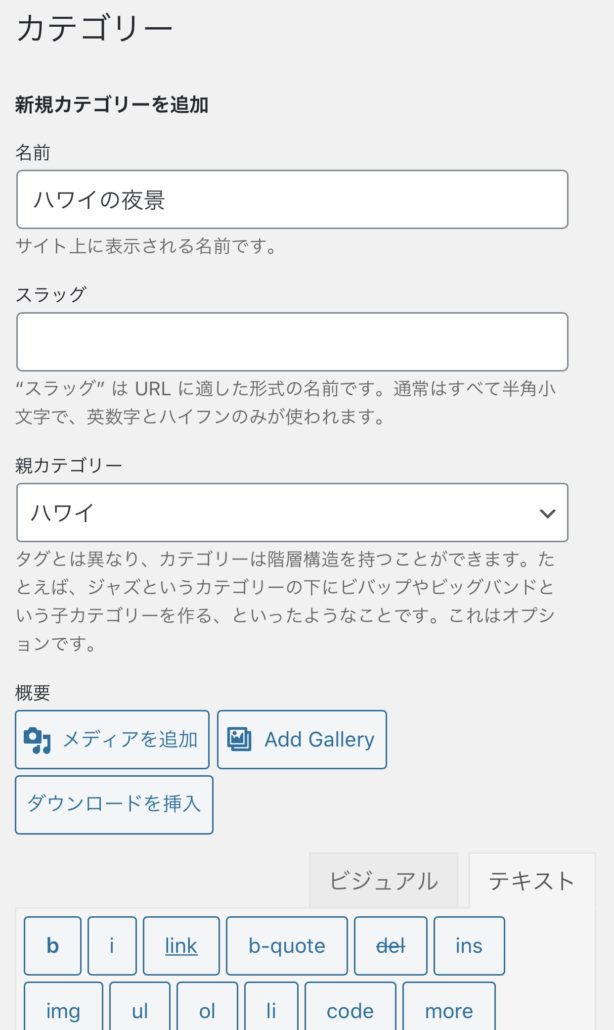
親カテゴリーと書かれてる部分をクリックする
親カテゴリーはハワイを選ぶ(事前にハワイをカテゴリーで入力しとく)

ずっと下にスクロールしていき、
新規カテゴリーを追加をクリック(保存されます)

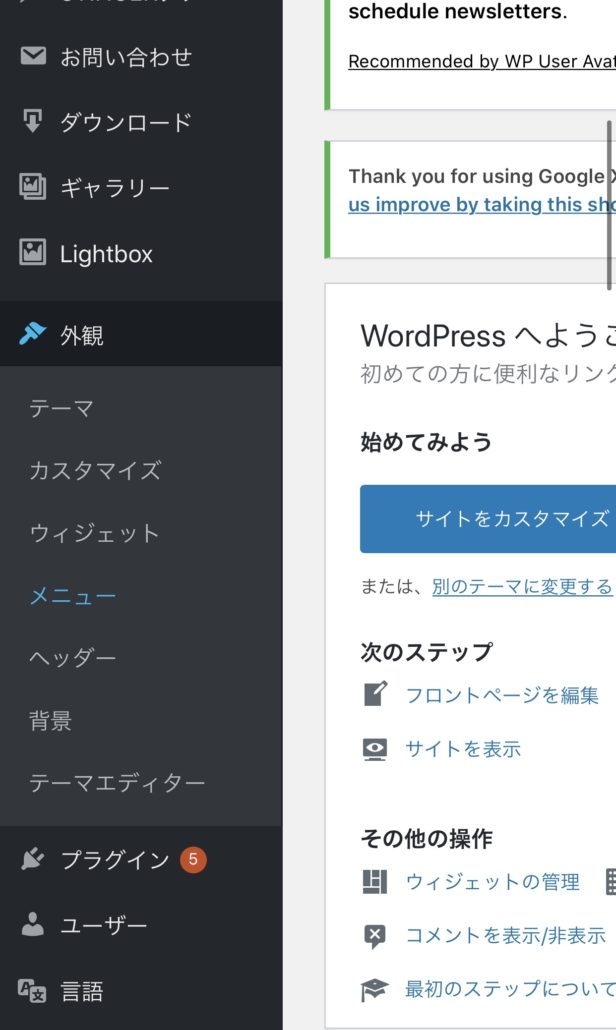
②外観のメニューをクリック
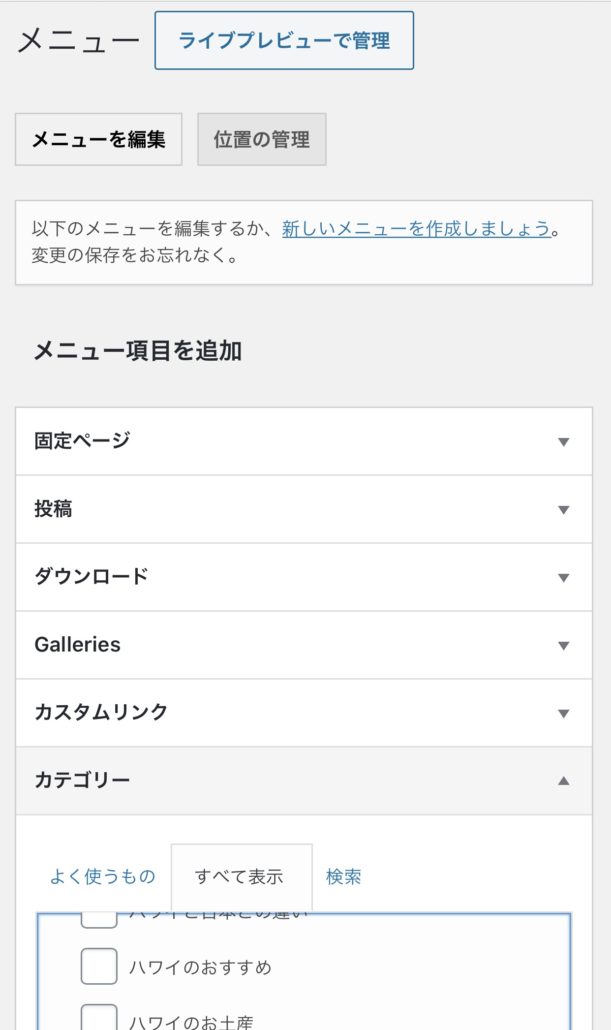
外観の中にあるメニューをクリックします

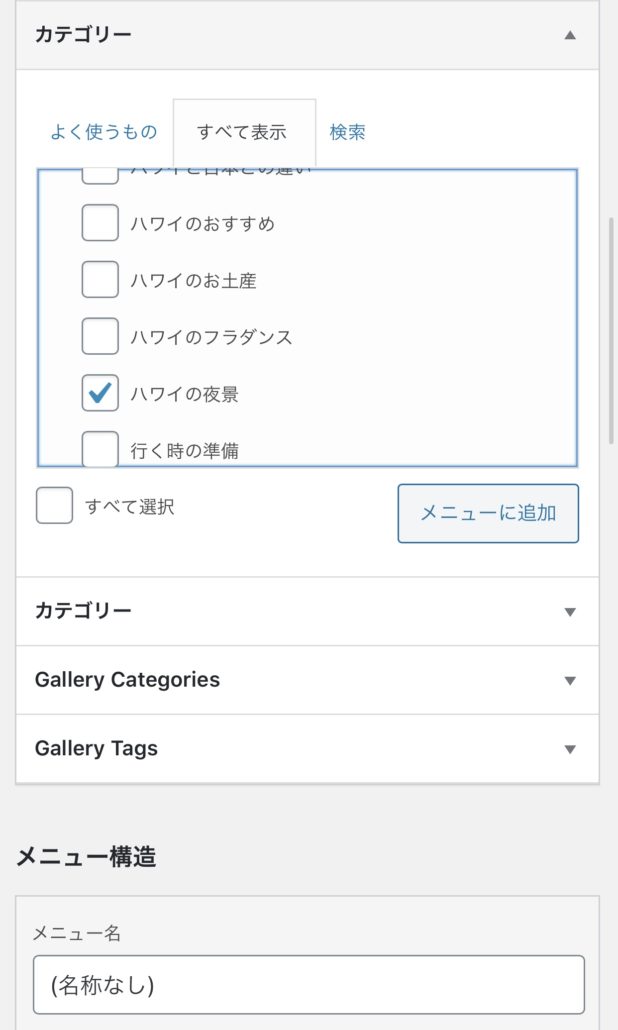
カテゴリーを選ぶ

その中に、さっき追加した「ハワイの夜景」があります
ハワイの夜景、「メニューに追加」をクリックします

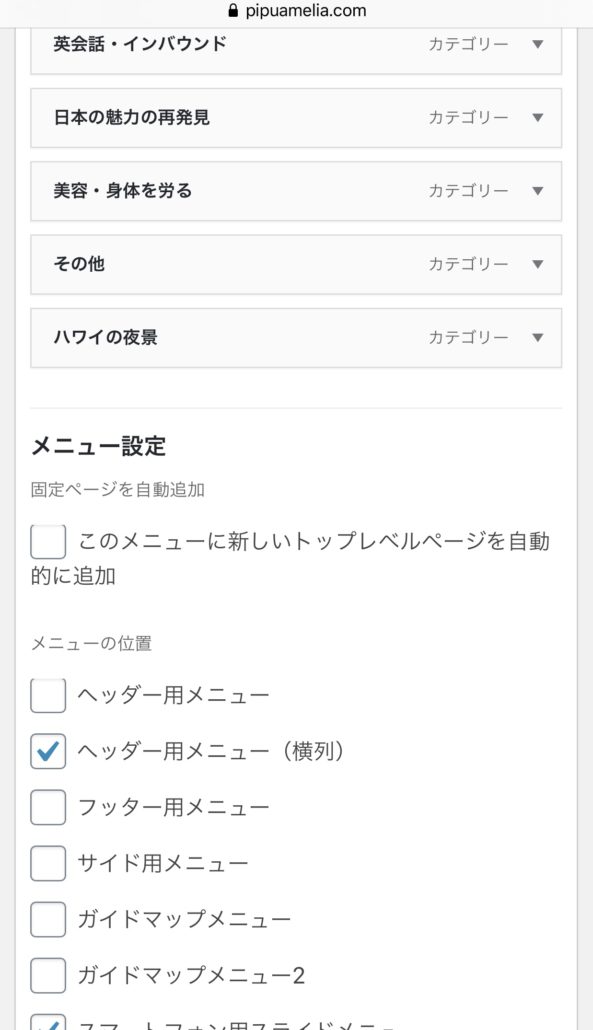
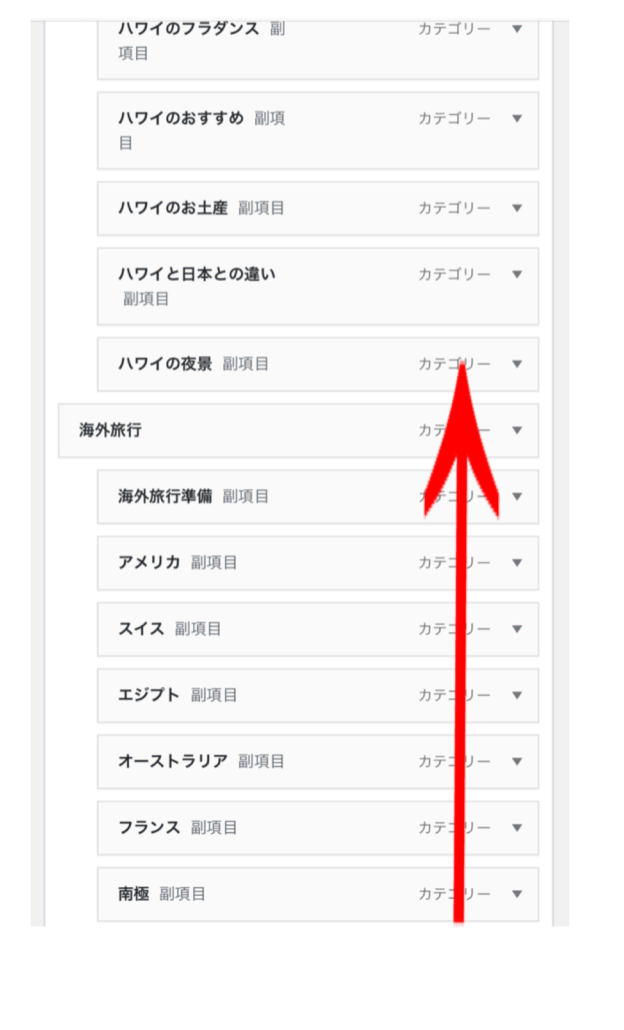
下にスクロールしていくと、「ハワイの夜景」が出てきました
その後、それをクリック又はスマホなら手で移動させる

親カテゴリーの「ハワイ」の中に入れます

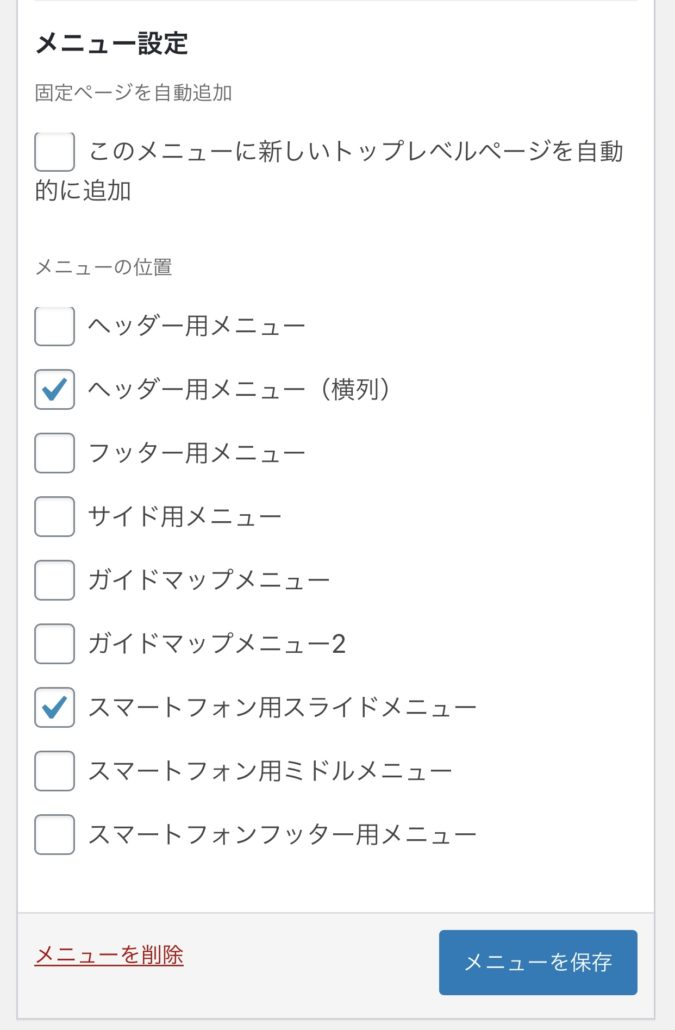
メニュー設定:スマホやパソコンに表示の仕方
パソコン:ヘッダーを横に表示
スマホ:スマートフォン用スライドメニュー
をチェック
最後にメニューを保存を押します

ホームページのサイトに表示されました